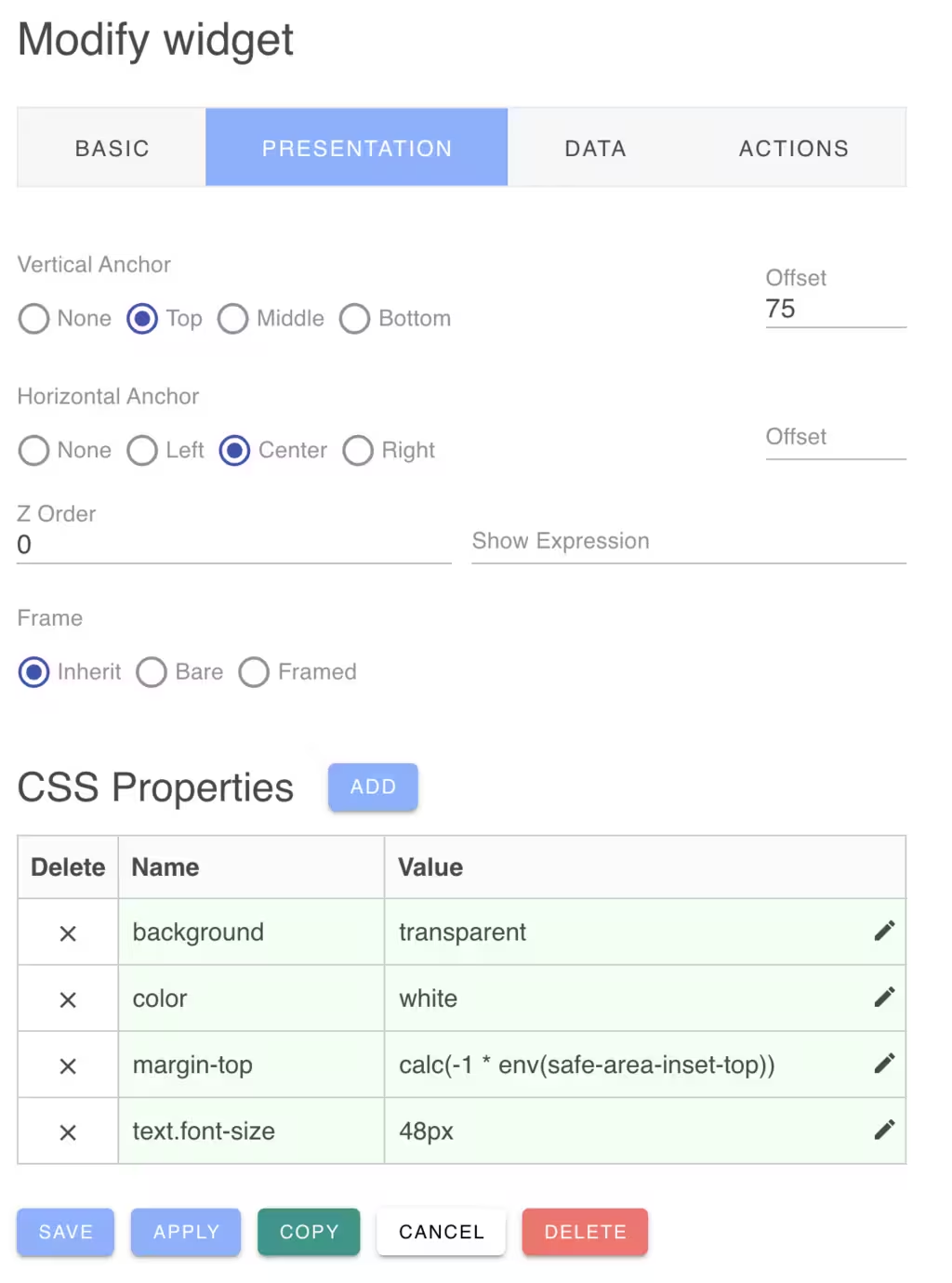
Widget Presentation
Widgets can be styled by anchoring their position, defining their stacking order and via CSS properties.

Anchoring Widget Position
If you are using the Exact layout engine for your board, you can anchor widgets to various positions of the board. This is useful for example if you wish to anchor a widget to the bottom center of the board.
You can select a vertical and and a horizon anchor position with an offset. The offset can be expressed as a number of pixels or as a percentage of the board's height/width.
If you are using the Grid layout engine, widgets will be always compacted on the grid and anchoring widgets is not compatibile with the grid placement strategy.
Z Stacking Order
With the Exact layout engine, widgets are permitted to overlap. You can define their stacking order by setting a positive z-index value for each widget. The default value is zero. You can also set the z-index by Cmd-Clicking on a widget to bring it to the foregound. This will set its z-index to the highest of all widgets.
Show Expression
You can define an expression to determine if the widget should be displayed. The show expression is a JavaScript like expression that is evaluated to yield a true or false result.
The show expression is provided with a context of variables that can be accessed by the expression. The widget data value is provided in the "value" named variables. You can test this result using a Javscript like expression. For example:
value > 0
See Expressions for more information on the expression syntax.
CSS Properties
Widgets will initially display with a default theme based on the current light or dark mode. However, you can override any CSS property for the widget to customize the widget size, colors and style. The WidgetEdit Presentation panel provides a CSS editor to help you define the CSS properties for the widget.
By default, the Widget will inherit any default widget CSS properties defined in the board configuration or by the defined application theme.
The CSS Property name can be any standard CSS property name. For example:
| Name | Value |
|---|---|
| background | red |
If the property name is *class, the class name value will be added if the widget value is not zero (false). Otherwise the class name will be removed. For example:
| Name | value |
|---|---|
| class | "my-class" |
CSS Syntax
CSS names and values can also be encoded according to the following syntax:
| Name | Value |
|---|---|
| [expression:][components...][property] | [true-value][:false-value] |
The expression: is an optional expression that evaluates to a truthy value to determine if the CSS property is enabled or disabled. The expression can use the widget's value in the expression.
For example:
| Expression | Components | Property | Value |
|---|---|---|---|
| value == 'some-value' && width <= 640: | footer. | background | red |
See Expressions for more information on the expression syntax.
CSS Names
CSS property names can be prefixed by components which are dotted DOM classes to select widget subcomponents. For example:
footer.font-sizeThis selects the widget child footer element with the footer CSS class. See the Widget Types documentation for the available components for each widget type.
Some of the standard subcomponent names are:
| Name | Description |
|---|---|
| content | The primary widget content component |
| footer | The widget footer |
| header | The widget header |
Each widget type documents the subcomponents utilized by that widget type.
CSS Values
The CSS value can be a single value or a colon separated list of values. If an expression is supplied, the property value can supply two values separated by a colon. If the expression is true, the value before the colon is used, otherwise the one after the colon. For example:
| Expression | Components | Property | Value |
|---|---|---|---|
| value == true | status. | color | red:green |
If the expression evaluates to true, the background will be set to red. If the expression evaluates to false, the background will be set to green.
Vuetify Component Properties
Widgets often use an underlying Vuetify component to render their content. To pass properties to the underlying Vuetify component, use a --w- component prefix on the CSS property name. For example:
To pass a gradient background to an image widget, you can use the following CSS property:
--w-gradient | linear-gradient(to right, red, green);