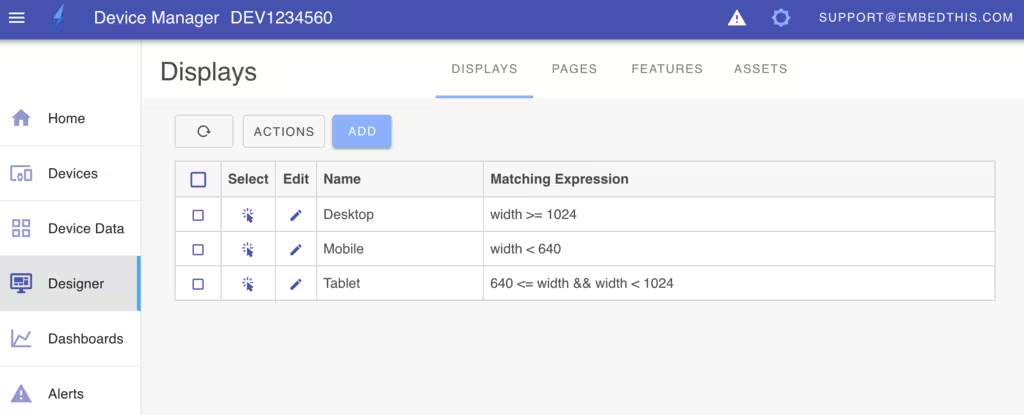
Displays
The App Designer supports creating multiple display configurations for different device types including mobile, tablet, and desktop. You can create a single responsive display that adapts to all device types or create specific displays optimized for particular form factors.
Each display definition contains a JavaScript expression that determines whether the display should be used on the current device based on device properties and capabilities.

Creating Displays
To create a new display, click the Add button. To edit an existing display, click the edit icon.
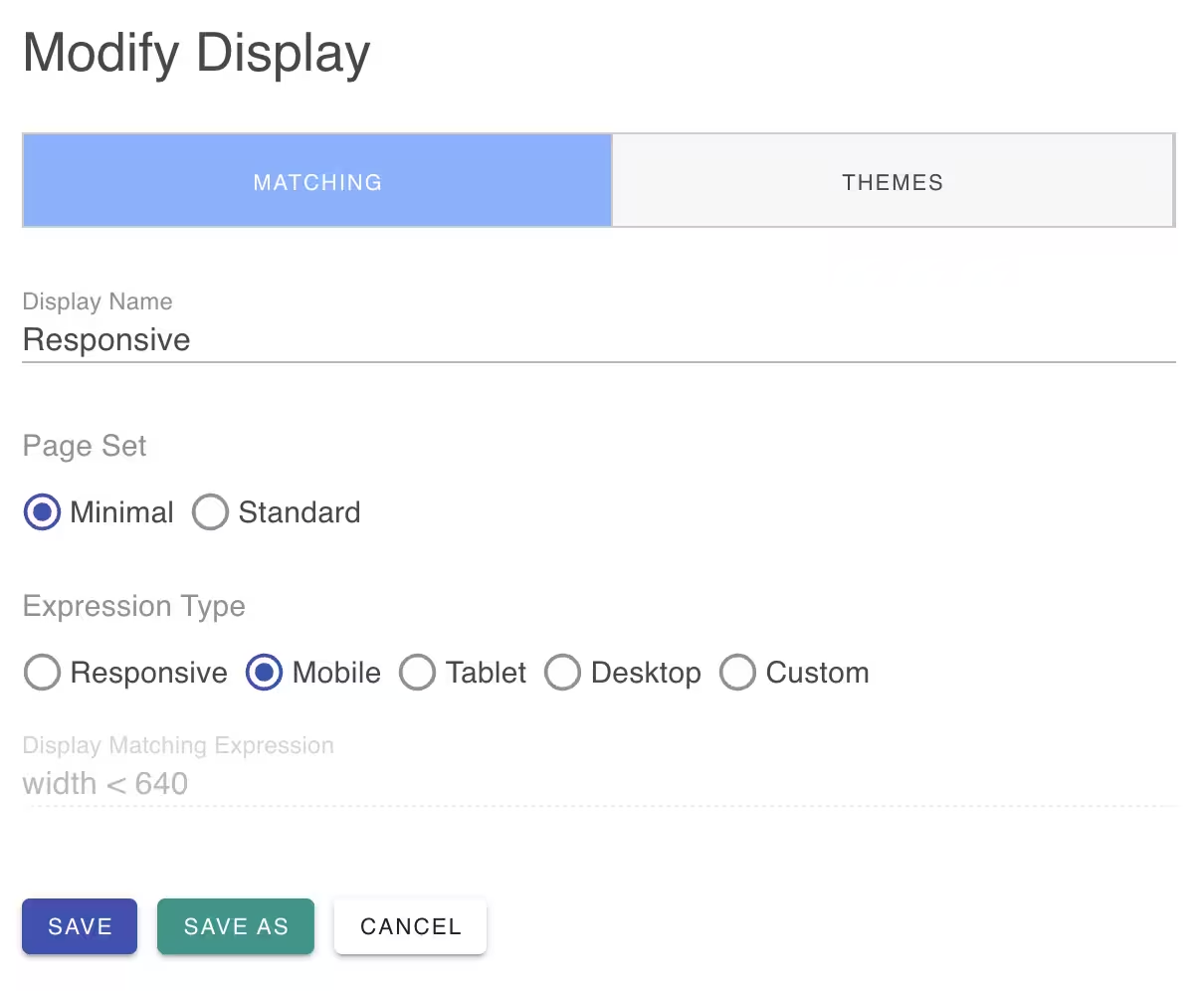
When configuring a display, you adjust the following settings:
Basic Configuration
- Display Name - Internal identifier for the display
- Expression Type - The expression used to determine if the display should be used on the current device
- Theme - The theme applied to the display, including app title, logos, colors, fonts, and data formats

Page Sets
When creating a new display, you can select the initial page set to use. Choose from minimal or standard:
Minimal Page Set
- Login page
- Password reset page
- User registration page
Standard Page Set
- All minimal pages plus:
- Device selection pages
- Device data display pages
- Dashboard pages
- Alert management pages
- Account settings pages
Display Selection Expressions
The Expression Type defines how the display is selected for different devices:
Predefined Options
- Mobile - Pre-configured for mobile devices
- Tablet - Pre-configured for tablet devices
- Desktop - Pre-configured for desktop devices
- Responsive - Single display adapting to all device types
- Custom - Custom JavaScript expression for specific requirements
Expression Context
Custom expressions are evaluated at runtime and can access the following device properties:
| Property | Type | Description |
|---|---|---|
agent | String | Current device user agent |
desktop | Boolean | True if current device is desktop |
height | Number | Device screen height in pixels |
language | String | Current device language setting |
mobile | Boolean | True if current device is mobile |
timezone | String | Current device timezone |
width | Number | Device screen width in pixels |
Expression Examples
// Width-based selection
expression: 'width < 640' // Mobile devices
expression: 'width >= 640 && width <= 1024' // Tablet devices
expression: 'width > 1024' // Desktop devices
// Language-based selection
expression: 'language == "en"' // English language
expression: 'language =~ /^en/' // English variants
// Combined conditions
expression: 'width > 1024 && language == "en"' // English desktop
expression: true // Always use this displayFor comprehensive expression syntax documentation, see Expressions.
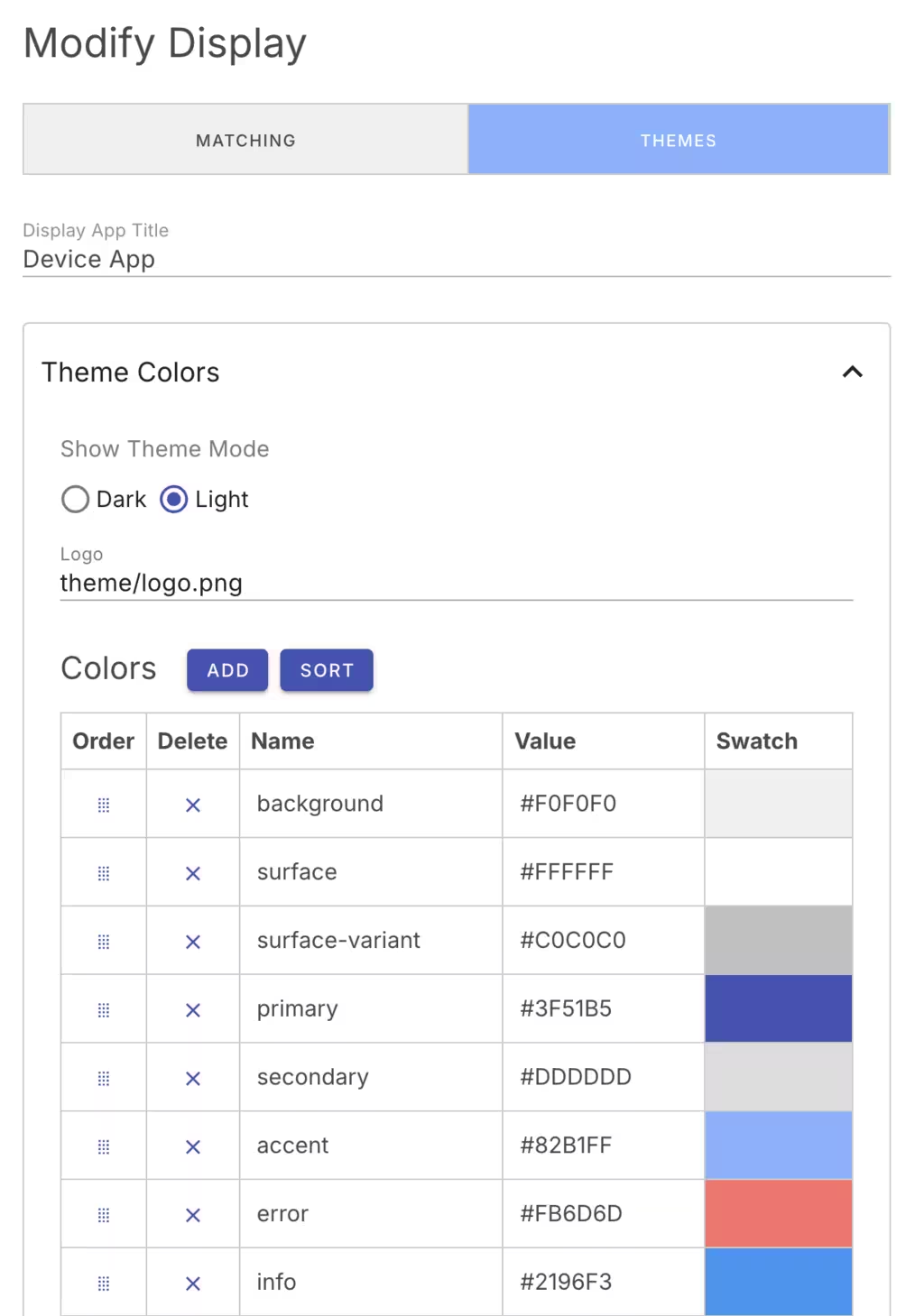
Display Themes
The display theme configuration controls the visual appearance of your application, including colors, fonts, logos, and data formats.

Display Colors
The display colors section defines the light and dark theme colors for the app. The DevCore framework uses the Material Design color system. Colors are applied to the app and can be overridden by individual page themes.
Custom Logos
For both light and dark modes you can define custom logos to be displayed in the app navbar and login page. Logo files should be uploaded and placed in the ./theme directory.
Color Picker
You can edit each theme color or add new theme colors. Each color is converted to a CSS variable and can be utilized in the widget and page appearance panels. Click the edit pencil icon for a color line to display the color picker and select your desired color.
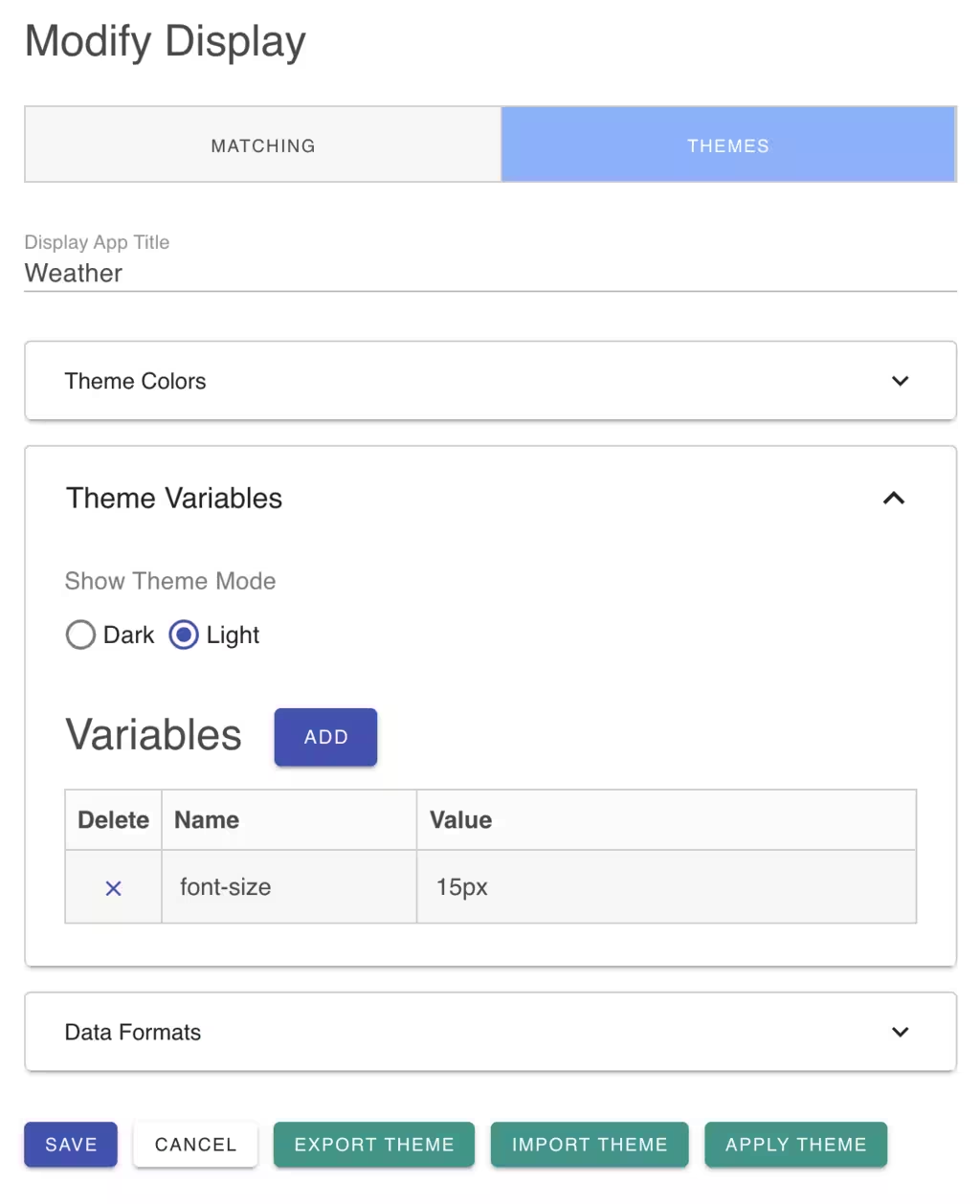
Display Variables
Display CSS variables customize the rendering factors used by the app, such as font-size and font-family. The DevCore framework uses default values for most variables, but you can override them to match your requirements.

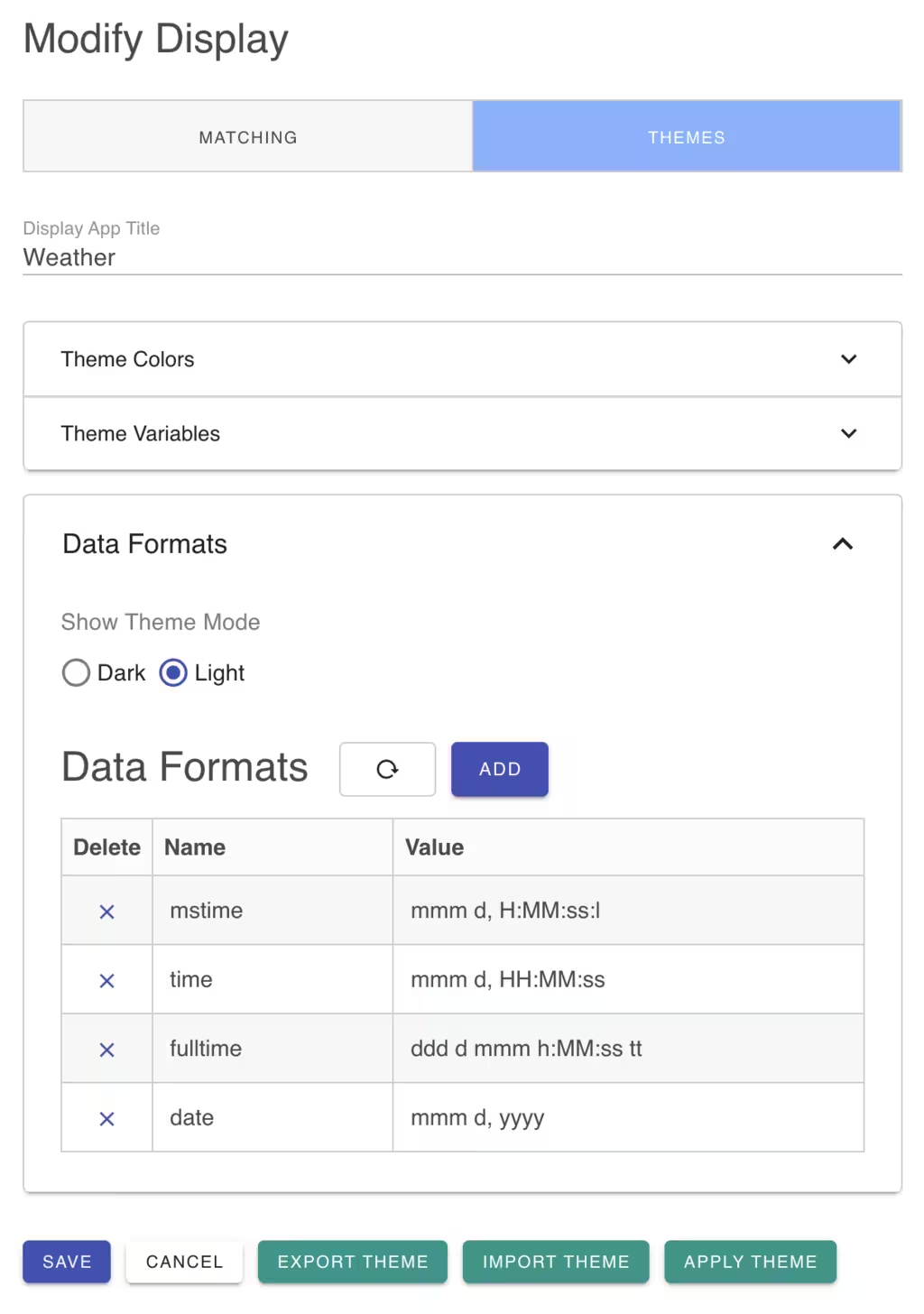
Display Formats
The DevCore framework displays data in various formats. You can configure display formats for the app to suit your language and locale requirements.
If you need to support incompatible formats for different locales, you can create multiple display definitions and use different display formats for each display definition.

Theme Management
Import and Export
You can import and export theme definitions to and from JSON files. This is useful for checkpointing and backing up display definitions.
Apply Predefined Themes
The DevCore framework supplies a set of predefined themes that you can apply to the display. When you apply a theme, it overwrites your current theme settings. If you want to preserve your current theme settings, export the theme to a JSON file before applying a new one.
The provided themes include both light and dark modes:
- RedShift - A theme with a red base color
- GreenSprout - A theme with a green base color
- RoseQuartz - A theme with a pink base color
Best Practices
Expression Design
- Use simple expressions when possible for better performance
- Test expressions across different device types and screen sizes
- Consider screen orientation changes in mobile devices
- Document complex expressions for future maintenance
Theme Configuration
- Maintain consistent color schemes across light and dark modes
- Test themes on different device types to ensure readability
- Use appropriate contrast ratios for accessibility
- Consider branding requirements when customizing logos and colors
Performance Considerations
- Limit the number of display definitions to avoid complexity
- Use responsive design when possible instead of device-specific displays
- Test theme performance on target devices
- Optimize custom logo file sizes for faster loading
Related Documentation
For comprehensive display configuration options, see Display Properties.
