Ioto® IoT Apps
IoT device management apps enable you to control and monitor your devices and cloud services. With the Builder, you can create tailored apps for device management that support both local management through the agent's embedded web server and remote management via the cloud.
Apps can be customized for different user groups—end-users, developers, and support teams. For cloud-based management, the Builder handles global deployment by hosting and distributing apps through device clouds.
Development Approaches
IoT apps can be built using two approaches:
- DevCore UI Framework - A low-code framework designed specifically for device management
- Custom Development - Direct use of Ioto APIs with your preferred framework
DevCore UI Framework
DevCore is a JavaScript UI library designed for device management across mobile, tablet, and desktop platforms. It provides essential components including authentication, state management, request handling, navigation, device configuration, and data visualization.

Key Features
- Pre-built Components - Authentication, navigation, dashboards, graphs, deployment, input forms, and monitoring
- Customization - Product branding, color schemes, and custom UI screens
- Visual Designer - Integrated low-code app page designer for building screens and dashboards
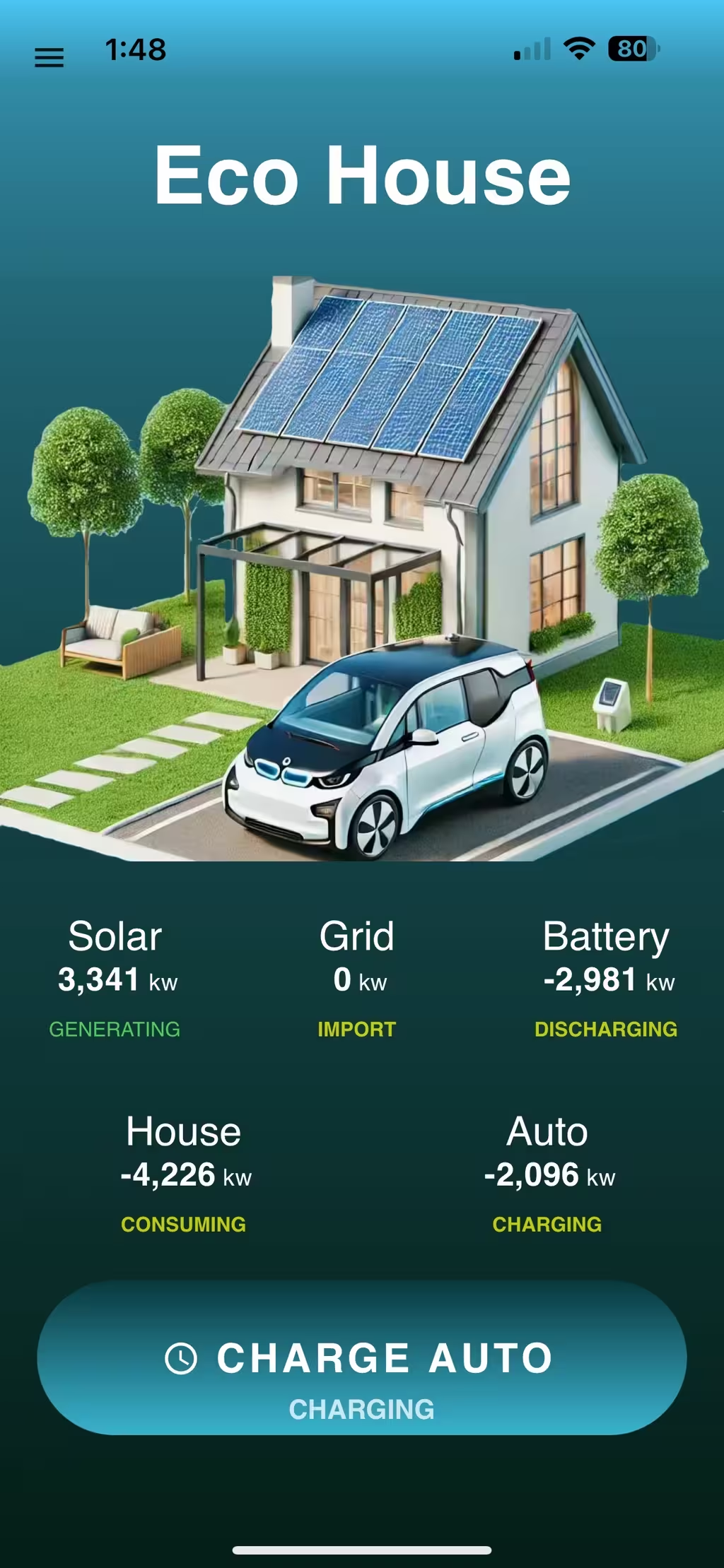
- Data Widgets - Display device data with advanced metrics and statistics
- Extensible API - Create custom UI components when needed
App Designer
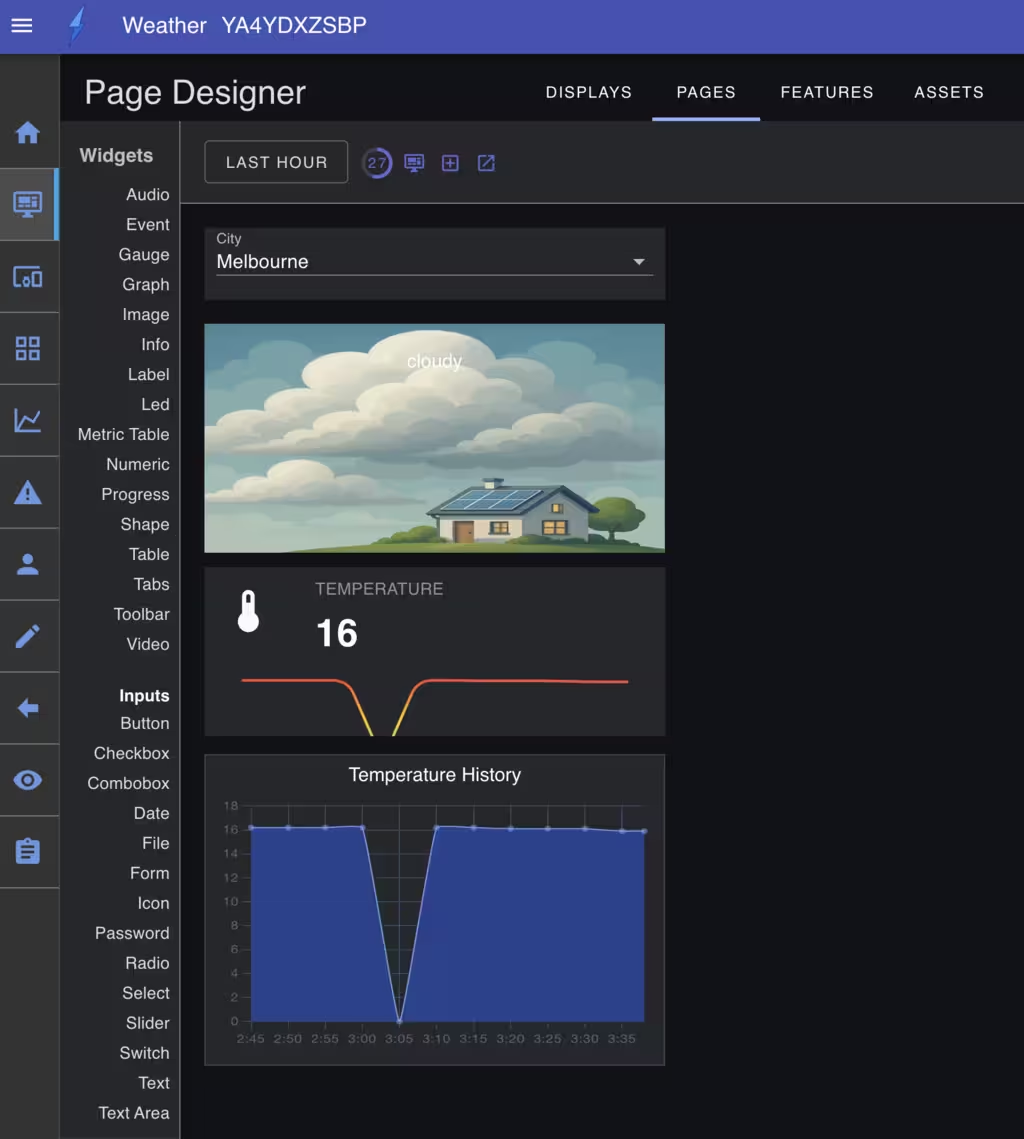
The integrated App Designer provides a visual, drag-and-drop interface for creating app UIs without extensive coding. It includes over 30 widgets for graphs, tables, numerics, shapes, gauges, buttons, images, and input controls.

Use the App Designer to customize your app's appearance and create or modify UI pages through the visual interface.
INFO
DevCore can significantly reduce development time for device management applications.
Standard App Template
The Builder provides a pre-built device management app based on the DevCore framework. This Standard app can be extensively customized using the integrated App Designer without requiring you to rebuild the DevCore library or create custom UI components from scratch.
Creating and Managing Apps
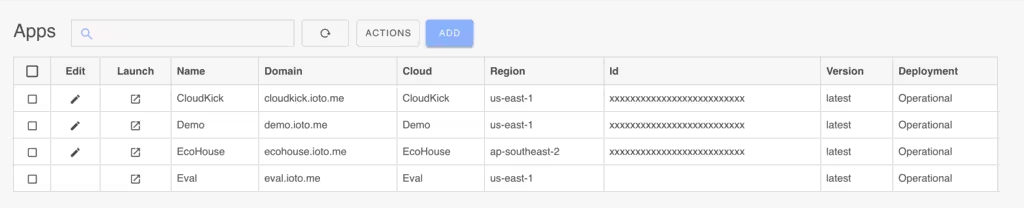
Create new IoT apps from the Builder's App list interface.

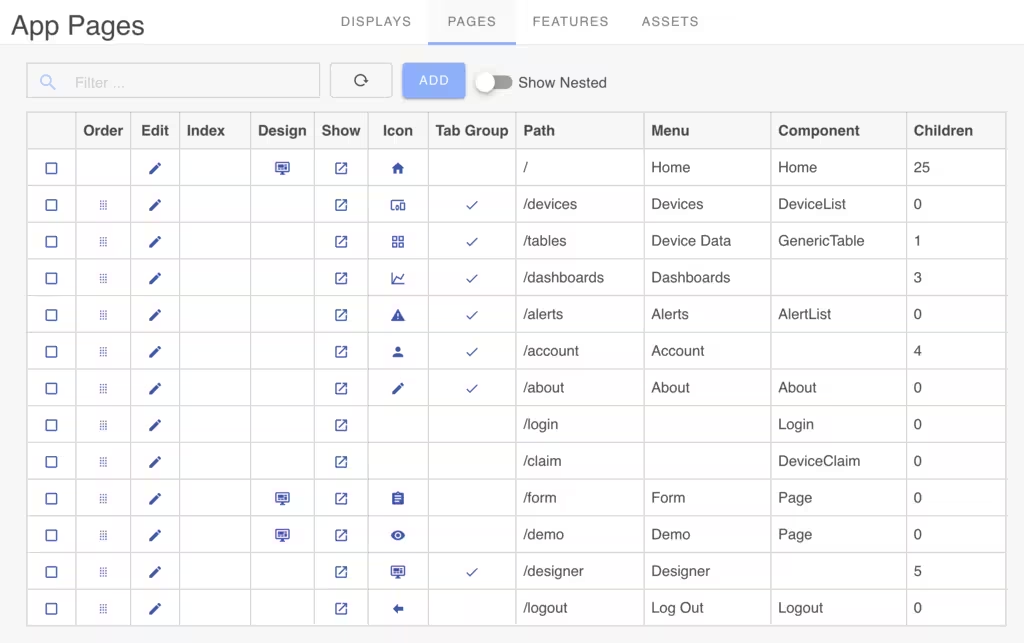
Once created, launch your app from the Builder's app list to access the integrated App Designer for UI modifications.

Custom Development
For use cases where DevCore doesn't meet your requirements, you can develop applications directly using the Builder and Ioto service APIs with any framework of your choice. This approach provides maximum flexibility for unique device management requirements.
